
Диспетчер рисунков - инструмент для сжатия картинок
Это завершающий материал по теме оптимизации фото и картинок. В предыдущих материалах я познакомила вас с сервисами, позволяющими сжимать графические файлы онлайн, такими как JpegMini, PunyPng, ImageOptimizer и PunyPng, а также с удобной программой, совмещающей возможности редактирования и сжатия графики фоторедактором FastStone Image Viewer.
Сегодня я хочу вам поведать еще об одном удобном инструменте, имеющемся у всех, у кого на компьютере установлен Microsoft Office 2010. Не знаю, как в других версиях Офиса, но в данной точно есть такая замечательная программа, как Диспетчер рисунков. У нее немало возможностей, которые многие почему-то не используют, вероятно потому, что даже не знают о существовании такого инструмента под рукой.
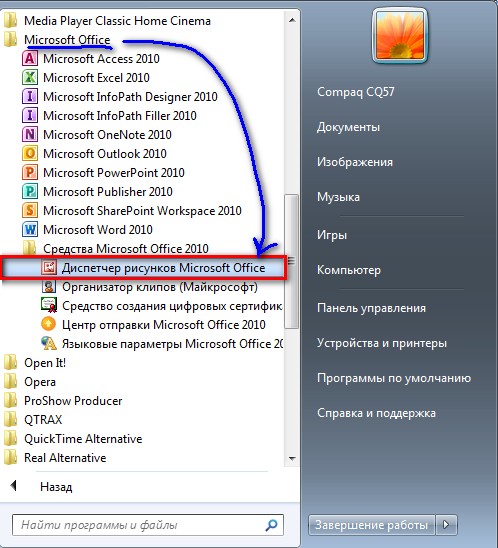
Проверить наличие Диспетчера рисунков на вашем компе или ноуте можно, зайдя в "Пуск" и в левой колонке найдя папку Microsoft Office 2010. Открыв ее можно под офисными программами найти еще одну подпапку, именуемую "Средства Microsoft Office". Открыв ее, вы обнаружите Диспетчер рисунков.
У меня на Windows7 это выглядит так:




Если вы нашли у себя такую программу, значит оптимизировать графику вы можете в ней. За несколько кликов вы получите сжатое изображение. Программа очень проста: все, что от вас потребуется - это выбрать файл на своем компьютере и нажать на "Сжать рисунок". Справа в меню вы сразу увидите ожидаемый вес сжатого фото или картинки.
Итак, открываем Диспетчер рисунков. Слева в Ярлыках рисунков будут отображаться папки вашего компьютера, содержащие графику. Вы открываете нужную, после чего на основном поле программы появятся миниатюры всех изображений, хранящихся в данной папке.
Находите нужную картинку и щелкаете по ней. Я для примера выбрала вот такую с одуванчиком.
После того, как выделили нужное изображение, идете в меню во вкладку "Рисунок" и там выбираете пункт "Сжать рисунки".
Когда применила фильтр Paeth, то результат еще более улучшился. При полном сохранении качества картинки вес стал еще меньше. Так что рекомендую попробовать оба фильтра, чтобы впоследствии выбрать самый оптимальный вариант.
После этого справа в панели управления сжатием, вам следует указать тип сжатия из 3 предложенных: для документов, для веб-страниц и для почты. Если эти картинки вы планируете использовать на своем сайте, то указываете "для вебстраниц".
Внизу вы сразу увидите информацию об ожидаемом весе сжатого фото. Посмотрите на скриншот, моя картинка с 105 кб будет уменьшена до 36,4 кб. Как вам такой результат? Сжатие в 3 раза! Качество картинки после скачивания ничуть не пострадало. Визуальных отличий с исходным образцом я не заметила. Не забывайте нажать "ОК" после выбора типа сжатия.
Готовую картинку сохраняете в своей папке для дальнейшего использования на своих сайтах.
Есть один момент, о котором надо обязательно вам сказать. При выборе типа сжатия происходит автоматическое изменение размера сжимаемой картинки. Если вы выбрали тип сжатия "для веб-страниц", то размер картинки будет автоматически уменьшен до 448х336 пикселей, если выбрали "для документов", то здесь размер ограничивается 1024х768 и самый маленький размер 160х160 при выборе "для сообщений в почте".
Вывод: отличная программа для сжатия графики (и не только) прямо на вашем компьютере. Не надо ходить по онлайн-сервисам, необходимый инструмент у вас под рукой. Кстати, присмотритесь к ней повнимательнее, у нее есть много полезных функций.
Всем успехов и до новых встреч! С ув. Светлана (SvetLana_TSV)
Надеюсь, вам не составит особого труда пощелкать по кнопочкам соцсетей:))



Добро пожаловать в проект "Сайт с нуля" !
Прежде всего данный проект предназначен для тех, кто пытается создать сайт самостоятельно, то есть для новичков. Соответственно, вся информация изложена доступно, все этапы построения сайта сопровождаются скриншотами, что позволит начинающим вебмастерам быстро и просто освоиться в этом нелегком вопросе.
Здесь вы можете скачать русские версии WebPageMaker, WordPress, Joomla, Adobe Muse, а также инструкции по установке WordPress и Joomla на хостинг и мануалы по установке тем (шаблонов) для этих CMS.
Всем желаю удачи и смелых воплощений идей на вашем сайте !
Проект для новичков
Пошаговое руководство для новичков по созданию,
раскрутке и монетизации собственного сайта.
WebPageMaker, Wordpress, Joomla - инструкции для
новичков по установке CMS и шаблонов к ним.

2010 - 2016 © Сайт с нуля: пошаговое руководство для новичков по созданию, раскрутке и монетизации собственного сайта. WebPageMaker, WordPress, Joomla - русские версии.
Автор и администратор данного проекта - SvetLana_TSV. Копирование материалов сайта разрешено только при наличии активной ссылки на данный проект.


Хочешь быть на шаг впереди и первее
остальных получать новые материалы
сайта? Тогда не забудь оставить свои
координаты: имя и электронный адрес!





Не забудь заглянуть в свою почту и подтвердить подписку!

