
Как устанавливать виджеты для AdobeMuse
Приветствую всех посетителей сайта! Продолжаем изучение программы Adobe Muse и сегодня будем учиться устанавливать виджеты. В прошлых уроках мы скачали и установили саму программу, разобрались с интерфейсом и даже научились редактировать шаблоны. В самом последнем уроке мы разбирались с виджетом галереи (лайтбокса), а сегодня пополним коллекцию новыми виджетами и научимся их устанавливать.
Кто еще не скачал Adobe Muse или шаблоны к ней, то сделать это еще не поздно. Бесплатно скачать Adobe Muse 7.4 по прямой ссылке можно здесь, а подборку профессиональных шаблонов к ней можно скачать здесь. Тоже бесплатно и по прямой ссылке.
Я уже говорила, что виджеты Adobe Muse - это готовые решения для вебмастера, позволяющие сделать любой сайт интерактивным и более функциональным. Галереи, слайдеры, анимация, эффекты при наведении, параллакс, текстовые эффекты, различные формы, кнопки и т.д. - все это добавляется в программу двумя кликами, значительно облегчая и ускоряя работу вебмастера.
В Интернете как в платном, так и бесплатном доступе можно найти массу разных виджетов для Adobe Muse, для самых нетерпеливых я предоставляю доступ к популярным виджетам в конце материала. В архиве, который я вам предлагаю, более 40 виджетов от профессиональных разработчиков и скачать его могут бесплатно все посетители сайта.
Итак, вы скачали архив с виджетами... Что делать дальше? Прежде всего разархивируйте виджеты в удобную для вас папку на своем компьютере, можно прямо в папке программы создать подпапку, куда и сложить все это добро. Например, у меня в папке программы кроме самой программы есть две подпапки, одна для шаблонов, вторая для виджетов. Мне удобно хранить материалы для каждой программы в соответствующей папке.



Добро пожаловать в проект "Сайт с нуля" !
Прежде всего данный проект предназначен для тех, кто пытается создать сайт самостоятельно, то есть для новичков. Соответственно, вся информация изложена доступно, все этапы построения сайта сопровождаются скриншотами, что позволит начинающим вебмастерам быстро и просто освоиться в этом нелегком вопросе.
Здесь вы можете скачать русские версии WebPageMaker, WordPress, Joomla, Adobe Muse, а также инструкции по установке WordPress и Joomla на хостинг и мануалы по установке тем (шаблонов) для этих CMS.
Всем желаю удачи и смелых воплощений идей на вашем сайте !
Пошаговое руководство для новичков по созданию,
раскрутке и монетизации собственного сайта.
WebPageMaker, Wordpress, Joomla - инструкции для
новичков по установке CMS и шаблонов к ним.
Проект для новичков

2010 - 2016 © Сайт с нуля: пошаговое руководство для новичков по созданию, раскрутке и монетизации собственного сайта. WebPageMaker, WordPress, Joomla, Adobe Muse - русские версии.
Автор и администратор данного проекта - SvetLana_TSV. Копирование материалов сайта разрешено только при наличии активной ссылки на данный проект.

Хочешь быть на шаг впереди и первее
остальных получать новые материалы
сайта? Тогда не забудь оставить свои
координаты: имя и электронный адрес!

Всем удачи и до новых встреч! С ув. Светлана (SvetLana_TSV)

Все виджеты визуального редактора Adobe Muse имеют расширние MULIB, это формат библиотеки Adobe Muse CC Library. Чтобы установить любой новый виджет в программу, достаточно дважды кликнуть по нему. После чего запускается Adobe Muse и в Библиотеке отображается только что установленный виджет.


Давайте для примера возьмем один из виджетов из моего архива - вертикальный слайдер по типу аккордеона. Дважды кликаю по файлу виджета, запускается программа и только что установленный виджет отображается в Библиотеке. Данный виджет имеет три версии: для компьютера, для планшета и для мобильного.
Поскольку я делаю стандартный сайт для компьютеров, а не мобильную версию, то выбираю первый пункт Desktop. Щелкаю по нему ЛКМ и не отпуская ее, перетягиваю содержимое виджета на рабочее поле страницы. Слайдер размещается на странице, я уменьшаю масштаб до 75%, чтобы панели инструментов справа не закрывали виджет и приступаю к редактированию.

Слайдер по умолчанию состоит из трех слайдов, каждый из которых содержит изображение и небольшое описание на полупрозрачном фоне. При щелчке по первой вкладке открывается ее содержимое, при щелчке по второй вкладке, прежнее изображение прячется и открывается следующее. При желании можно добавить еще несколько слайдов, но об этом чуть позже.


Редактируются все слайды одинаково. Для начала заменим английские названия вкладок слайдера на свои, для этого дважды щелкаем по названию, удаляем исходное и вписываем свое.
Чтобы изменить цвет вкладок, щелкаем сначала по первой вкладке и когда в Индикаторе выбора будет значиться Подпись, тогда в Заливке меняем цвет на любой другой, подходящий к дизайну сайта. Выполняем замену цвета сначала для Активного состояния, затем переключаемся на Стандартное состояние и меняем цвет там. Данные действия повторить для остальных вкладок.
Если вам непонятно, что такое Индикатор выбора и состояние элемента, то просмотрите эту статью. Кстати, цвет для промежуточных состояний (между Активным и Стандартным в списке состояний) по умолчанию серый, если это вас не устраивает, можете сменить и его.
Можно сделать обводку (инструмент Обводки находится рядом с Заливкой) каждой вкладки, чтобы они не сливались друг с другом, когда закрыты. Я например, выбрала белый цвет для обводки и толщину 1 px. Этого достаточно, чтобы зрительно разделить их.
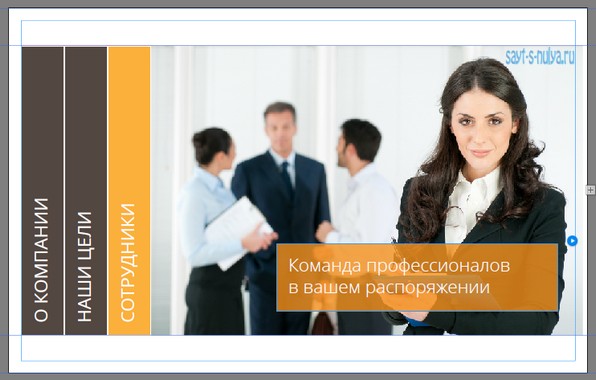
Посмотрите еще раз на скриншот выше, там справа две вкладки "Наши цели" и "Сотрудники" сливаются в один блок, теперь посмотрите на скриншот ниже, здесь уже все вкладки разделены с помощью белой обводки. На мой взгляд, так они смотрятся более четко и понятно. Хотя это дело вкуса...


Редактирование описания слайдов ничуть не сложнее, для изменения текста щелкаем по нему дважды, удаляем исходный и вписываем свой. Для изменения цвета фона выделяем прямоугольник под текстом и в Заливке меняем цвет на нужный.
Теперь осталось лишь сменить изображения во всех слайдах. Щелкаем по первой вкладке и после того, как открылся соответствующий ей первый слайд, выделяем картинку и когда в Индикаторе выбора появится название элемента Прямоугольник, идем в Заливку и щелкаем по значку папки напротив пункта Изображение.
На компьютере выбираем подходящее фото и жмем Открыть. Изображение вставляется вместо предыдущего, при этом автоматически подгоняется по размеру.
Подобным образом нужно заменить изображения и для оставшихся двух вкладок. В том случае, если трех слайдов нам окажется маловато, можно добавить дополнительные. Для этого щелкаем сначала по слайдеру, в Индикаторе выбора видим Раздвижная панель, теперь щелкаем по значку "плюс" справа от изображения. Сколько раз щелкнем, столько новых слайдов и добавится.
Новые слайды будут пустыми и чтобы их наполнить можно воспользоваться копированием содержимого предыдущих слайдов либо вставить изображение через Файл → Поместить. Давайте рассмотрим оба способа.



Способ 1. Загружаем подходящую картинку на рабочее поле через Файл → Поместить. Для данного слайдера размер изображений 720Х480 рх и чтобы картинка ровно стала в область содержимого ее размер желательно откорректировать заранее.
После того как картинка появилась на рабочем поле, мы ее копируем (щелчок по ней ПКМ → Копировать), после этого щелкаем по новому слайду, проверяем чтобы в Индикаторе выбора отображалась Область содержимого. Теперь еще один щелчок по слайду, но уже ПКМ и выбираем команду Вставить. Изображение разместилось в новом слайде.
Способ 2. В любом из слайдов копируем изображение, а затем переносим в новый слайд. При копировании картинки следите, чтобы в Индикаторе выбора отображался Прямоугольник, а не Область содержимого. После копирования изображения в новый слайд, останется его поменять через Заливку уже известным нам способом.
Останется добавить к новому слайду описание. Его мы тоже скопируем из готового слайда. Открываем любой слайд, щелкаем по описанию (текст на полупрозрачном фоне), и когда в Индикаторе выбора отобразится Текстовый фрейм, а не Текст, мы щелкаем еще раз по описанию, но уже ПКМ и выбираем Копировать.
Затем переходим в новый слайд, выбираем Область содержимого и правым щелчком через команду Вставить размещаем скопированный текстовый фрейм. Пока выделен Текстовый фрейм, его можно перемещать в любое место слайда, но я оставляю его в нижнем правом углу как на всех слайдах.
Текст в описании редактируется двойным кликом, как в любых других текстовых элементах, главное следите, чтобы в Индикаторе выбора отображался именно Текст. Вообще, Индикатор выбора - главная подсказка для новичков, поскольку в Adobe Muse многие элементы представляют собой "матрешки", то постоянно следя за ним, можно безошибочно выделить нужный элемент и отредактировать его, не нарушив работоспособность виджета.
При ошибочном выборе или неверном действии всегда можно вернуться на шаг назад, используя горячие клавиши CTRL + Z либо раздел меню Редактировать → Отменить.
Так, добавлять новые слайды мы научились, теперь давайте посмотрим, как удалить слайд, если мы вдруг передумаем. Чтобы удалить слайд, щелкаем по картинке или заливке слайда, чтобы активировать Область содержимого, как только в Индикаторе выбора отображается Область содержимого, щелкаем по слайду ПКМ и выбираем команду Удалить элемент.
Кстати, таким же образом, только используя команду Вставить элемент, тоже можно добавлять новые слайды. Такой метод добавления ничем не отличается от использования значка "плюс" справа от слайдера. Так что выбирайте, кому как удобнее...
На этом редактирование слайдера-аккордеона завершается, мы полностью заменили его содержимое на свое плюс изменили цветовую палитру, теперь слайдер готов к работе. А мы вернемся к обещанным мной виджетам :))
Итак, все посетители Сайт с нуля имеют возможность скачать бесплатно подборку платных виджетов от известного разработчика. Виджет слайдера, который мы только что установили и отредактировали, взят именно из этой подборки.
Не забудь заглянуть в свою почту и подтвердить подписку!

