


Пошаговое руководство для новичков по созданию,
раскрутке и монетизации собственного сайта.
WebPageMaker, Wordpress, Joomla - инструкции для
новичков по установке CMS и шаблонов к ним.
Добро пожаловать в проект "Сайт с нуля" !
Прежде всего данный проект предназначен для тех, кто пытается создать сайт самостоятельно, то есть для новичков. Соответственно, вся информация изложена доступно, все этапы построения сайта сопровождаются скриншотами, что позволит начинающим вебмастерам быстро и просто освоиться в этом нелегком вопросе.
Здесь вы можете скачать русские версии WebPageMaker, WordPress, Joomla, Adobe Muse, а также инструкции по установке WordPress и Joomla на хостинг и мануалы по установке тем (шаблонов) для этих CMS.
Всем желаю удачи и смелых воплощений идей на вашем сайте !


2010 - 2016 © Сайт с нуля: пошаговое руководство для новичков по созданию, раскрутке и монетизации собственного сайта. WebPageMaker, WordPress, Joomla - русские версии.
Автор и администратор данного проекта - SvetLana_TSV. Копирование материалов сайта разрешено только при наличии активной ссылки на данный проект.
Проект для новичков

Хочешь быть на шаг впереди и первее
остальных получать новые материалы
сайта? Тогда не забудь оставить свои
координаты: имя и электронный адрес!
Русские (кириллические) шрифты для вебмастера
Сегодня мы обсудим тему русских шрифтов: где скачать кириллические шрифты бесплатно и как их установить. Ни для кого не секрет, что шрифтов, поддерживающих кириллицу намного меньше, чем тех, которые ее не поддерживают. Зачастую найти нужный красивый оригинальный русский шрифт не так просто, но возможно.
Кириллический шрифт имеет русский алфавит и может применяться вебмастером в любой программе для написания русских букв. Подходит для использования как в текстовых, так и графических программах, в том числе и в Web Page Maker.
При установке нестандартных шрифтов следует помнить, что в ОС пользователей вашего сайта может быть не установлен используемый вами шрифт и тогда пользователь не увидит всех красот ваших текстов. В браузере ему будет показан текст в установленном по умолчанию шрифте. Конечно, есть выход и из этой ситуации, заключается он в проверке шрифта на наличие в ОС пользования и в случае отсутствия шрифт будет подгружаться из вашей папки.
Так как же установить понравившийся шрифт на свой сайт и сделать так, чтобы пользователь его видел? Осуществить это вовсе несложно.
1. Нужно скачать понравившийся шрифт сначала на компьютер, а затем с помощью любого FTP- клиента закачать его на сервер хостинга, в папку сайта.
2. После того как закачали шрифт на сервер, нужно его прописать в таблице стилей CSS вашего сайта. Для этого откройте файл style.css и добавьте в него следующий код:
@font-face {
font-family: Blood Cyrillic ; /* имя шрифта */
src: local("Blood Cyrillic"), /* проверяем наличие шрифта в ОС пользователя */
url(/fonts/blood_cyrillic.ttf); /* путь для загрузки шрифта, если таковой отсутствует у пользователя*/
}
В последней строке внимательно прописываем путь к шрифту, указывая папку, в которую он загружен на хостинге и не забываем о расширении шрифта, чаще всего это .ttf.
Таким образом вы подключите нестандартный шрифт к сайту. Затем его просто нужно будет использовать как обычно для любых текстовых элементов сайта. Например, вы хотите заголовки выделить нестандартным шрифтом. В этом случае в html-коде страницы вы прописываете так:
h1 {
font-family: Blood Cyrillic;
}
После этого все заголовки h1 на вашем сайте будут написаны шрифтом Blood Cyrillic.
Установленный шрифт можно применять к любым тегам, указывая в написании стилей только название самого шрифта. Можно также задать свойства шрифту. Например:
<p style="color: red;font-size: 13px;font-family: 'Blood Cyrillic';font-style: normal;font-weight: normal;">Ваш текст текст текст текст текст</p>
Весь текст внутри тега <p> будет написан этим шрифтом, используя указанные вами свойства, где
color - цвет шрифта (в примере он красный);
font-family - название шрифта (в примере это Blood Cyrillic) ;
font-size - размер шрифта (в примере он равен 13 пикселам);
font-style - стиль шрифта (в примере используется обычный стиль);
font-variant - обычный или прописной шрифт (в примере не используется);
font-weight - обычный или жирный (выделенный) шрифт (в примере обычный шрифт без выделения).
Как подключить оригинальный шрифт на сайте, вы узнали, теперь приведу несколько ресурсов, где можно бесплатно скачать русские шрифты для использования в любых своих работах.
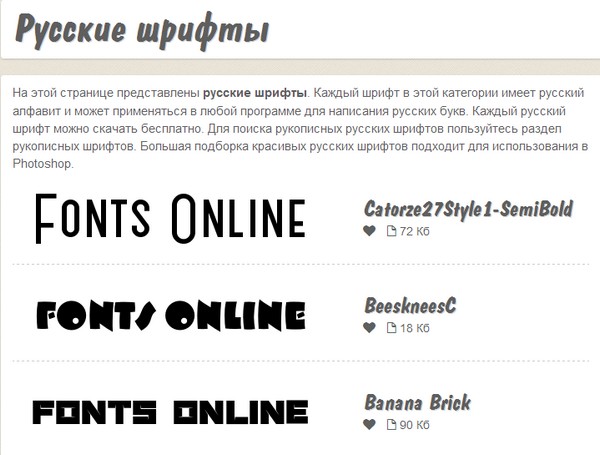
1. http://www.fonts-online.ru/fonts/cyrillic - имеет довольно внушительный набор (более 150 страниц) кириллических шрифтов. Любой шрифт можно скачать быстро и бесплатно. Для этого щелкните по превью понравившегося шрифта и на открывшейся странице под описанием шрифта и лицензии есть ссылка (выделена красным цветом) для скачивания.
2. http://fonts.by/pages/russian.php - огромный выбор русских шрифтов для бесплатного скачивания. Напротив превью каждого шрифта есть кнопка "Скачать бесплатно", при этом откроется новая страница и будет предложено 10 секунд ожидания для подготовки ссылки и кнопка "Посмотреть раскладку" для просмотра русского алфавита в данном шрифте.



3. http://shrift.ucoz.ru/blog/ - внушительный сборник кириллических шрифтов, где можно найти довольно оригинальные русские шрифты. Для просмотра понравившегося шрифта нужно щелкнуть по его названию, где на отдельной странице у вас откроется возможность просмотреть все русские буквы.
Также вам будет предложено прямо на сайте перед скачиванием испытать шрифт, то есть вписать свой текст и посмотреть на его отображение в браузере, что согласитесь, очень удобно.
В Интернете много ресурсов со шрифтами, вы можете поискать самостоятельно подходящий шрифт. Я вам привела в качестве примера лишь три ресурса, на которых собраны довольно объемные коллекции кириллических шрифтов.
Как установить понравившийся шрифт в ОС Windows, читайте в следующем материале. Не забываем делиться полезной информацией в соцсетях :))

Не забудь заглянуть в свою почту и подтвердить подписку!

